냥냠
[React] React 기초 (2) _Router 본문
//1. 링크를 추가해서 다른 페이지로 이동
<div>
<h1> homepage </h1>
<Link to ="/about"> go to aboutpage </Link>
</div>
//2. 버튼을 추가해서 다른 페이지로 이동 - useNavigate
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
const goTopage = () => {
navigate("/");
};
return(
<div>
<button onClick={goTopage}> go to page </button>
</div>
)1. 라우터 (router) - 스위치
여러 개의 페이지 만들기
(1) 설치 : npm install react-router-dom@6
//index.js에서 app전체를 라우터로 감싸기
import {BrowserRouter} from 'react-router-dom';
<BrowserRouter>
<App/>
</BrowserRouter>
//App.js
import {Routes, Route} from 'react-router-dom';
<div>
<Routes>
<Route path="/" element={<Homepage/>} />
<Route path="/about" element={<Aboutpage/>} />
</Routes>
</div>
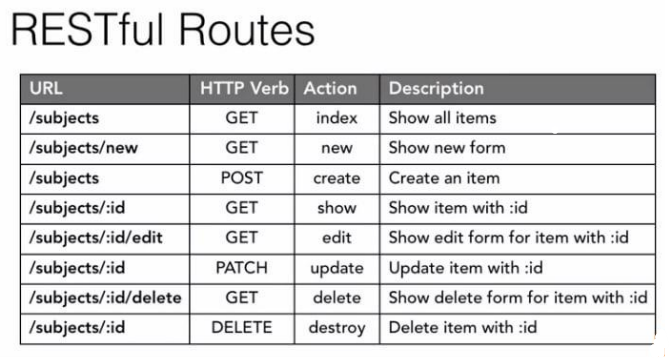
- RESTful Route -> url 디자인 패턴

• Get : 데이터를 가져올 때 쓰임 (fetch 하면 기본 명령어 속성)
• Post : 데이터를 생성할 때 쓰임.
• Put : 데이터를 수정할 때 쓰임(Patch 라고도 불림)
• Delete: 데이터를 삭제할때 쓰임
: 뒤의 값은 동적인 값
/items/:id +get 명령어 = id 를 가진 아이템읽어오기
/items/:id +put 명령어 = id 를 가진 아이템 수정하기
/items/:id +delete 명령어 = id 를 가진 아이템 삭제하기
url 파라미터 값 가져오기
//:id 값 받아오기
import { useParams } from "react-router-dom";
const {id} = useParams();
return(
<div>
{id}
</div>
)
url 쿼리 값 가져오기
//url 쿼리 값 받아오기
import {useSearchParams} from "react-router-dom";
let [query, setQuery] = useSearchParams();
return(
<p>query.get("page")</p> // query.get() q, page 등 알고싶은 쿼리 값 넣기
)
페이지 보호하는 법
//Redirect
import {useState} from "react";
import {Navigate, Routes, Route} from "react-router-dom";
const [authenticate, setAuthenticate] = useState(false); // false:로그인X true:로그인o 으로 가정
const PrivateRoute = () => {
return authenitcate == true ? <UserPage /> : <Navigate to ="/login" />
};
return(
<div>
<Routes>
<Route path= "/user" element = {PrivateRoute />} /> // 로그인해야만 들어갈 수 있는 페이지
..
</Routes>
</div>
);'React' 카테고리의 다른 글
| [React] Pagination 구현하기(mui) (0) | 2024.08.23 |
|---|---|
| [React] Redux-toolkit 간단한 사용법 (2) | 2024.08.16 |
| [React] React 기초(3) _ Redux (1) | 2024.07.16 |
| [React] React 기초 (1) (0) | 2024.07.11 |
| [Project] 24년 캡스톤 ( 지상관제시스템 개발 ) (0) | 2024.07.10 |


